Adding Flic buttons to HomeKit using Homebridge
Note: The Flic Hub LR is now HomeKit certified. This plugin is provided for legacy purposes, but will not receive regular updates.
My Flic Hub LR and Flic 2 buttons finally arrived today and as my primary automation system is HomeKit, I set about working out how to get them integrated via Homebridge. The result is a generic Homebridge plugin that creates a StatelessProgrammableSwitch which is identical to a Flic in operation. It supports three press events: single, double and hold, but doesn’t maintain state.
The plugin should work with either the original Flic or new Flic 2 buttons as the heavy lifting is done either by the smart phone app or Flic Hub.
Install
The simplest method to install and configure this plugin is via homebridge-config-ui-x.
To install manually, run the following command in your Homebridge directory. Depending on how you installed Homebridge, you may need to add the -g and/or the --unsafe-perms parameters:
$ npm install homebridge-button-plugin
Configuration
The plugin can be configured via the homebridge-config-ui-x admin interface.
To configure the plugin manually, add the following configuration to the platforms block of your Homebridge config.json file:
"platforms": [
{
"platform": "button-platform",
"port": 3001,
"buttons": [
"My Button",
"Your Button",
"Their Button"
]
}
]
You can add as many buttons to the array as you need. Each button will get its own URI on which the server will listen for events. You can determine the URI for each button by checking the Homebridge logs for The Event URI for <button name> is: /button-button-name strings.
Sending events
To trigger a button event, send an HTTP POST request to your Homebridge IP address and the port specified in the configuration of the platform, plus the URI for the button.
You must set the Content-Type header to either application/x-www-form-urlencoded or application/json.
The body of the request needs a field named event with a value of one of the following:
clickorsingle-pressdouble-clickordouble-pressholdorlong-press
If you’re using application/x-www-form-urlencoded, then the body of the request must be in the format event=click.
If you’re using application/json, then the body of the request must be valid JSON, i.e. {"event": "double-click"}.
For example, to send a double press event to a button using curl:
$ curl -X POST \
-H 'Content-Type: application/x-www-form-urlencoded' \
-d 'event=double-click' \
http://<homebridge>:<port>/<uri>
The plugin also accepts application/json payloads:
$ curl -X POST \
-H 'Content-Type: application/json' \
-d '{"event": "double-click"}' \
http://<homebridge>:<port>/<uri>
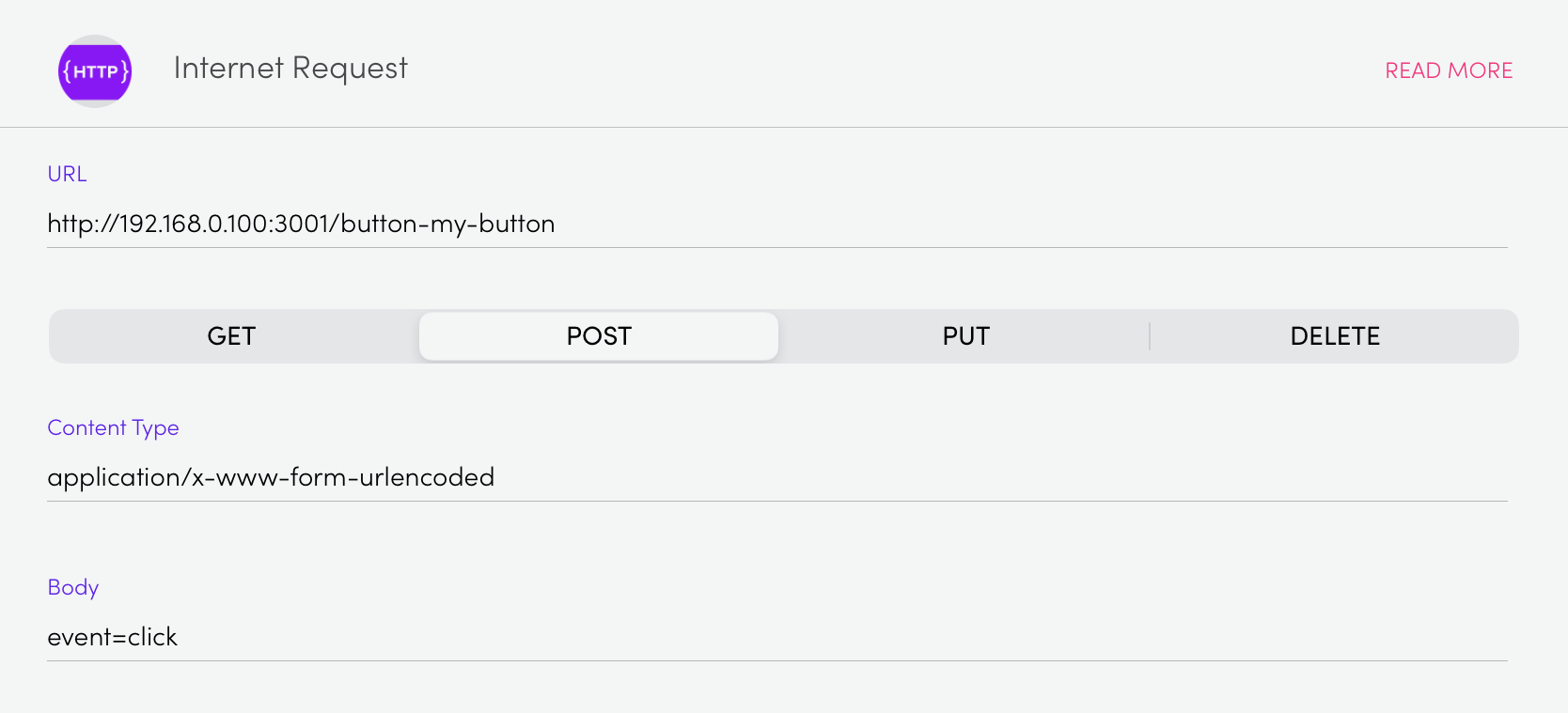
Here’s a screenshot of what an Internet Request action would look like in the Flic app if your Homebridge server’s IP address was 192.168.0.100 and the plugin was listening on port 3001:

Troubleshooting
Check the Homebridge logs for any warnings as the plugin will log any attempts to trigger an invalid event or any invalid URIs.
If you have any problems or questions, open an issue on GitHub.